Since the name of this project is loomy, I wanted to have some effects to represent sound and especially sound waves.
I could only have shown it as a partially transparent sphere of course, but I wanted to created something with deferred rendering.
So, I created this first version of the shader to represent the wave :
Shader:
One thing cool with deferred rendering is that once you have paid the cost of creating your depth texture, you can do a lot of special effects in it.
This shader work much like a light in deferred lighting.
I render one big sphere (scaling each frame), into a special camera, with the depth buffer as parameter. (I could process the entire screen of course but this is an optimization)
For each pixel, I check if the original 3d point is at the wanted distance of the center of the wave (0.9 of the sphere for now) and I color it accordingly. For now, as this is only a proof of concept, I only show it fully blue, but since I have the albedo, light, and depth for the pixel, I can change it in virtually every way.
Resonance:
I used the occasion to test a little a collision system (using the basic incorporated into panda collision system).
When I create a visual wave, I also create a collision sphere at the same position that I scale at the same time (with a 0.9 coeff to match the visual). If this collision sphere collides with the center of a object (represented by small collision sphere too), I create a new wave (collision sphere + visual sphere) with a 'power' depending of the power of the arriving wave and the distance between the two centers.
I have still to find a way to stop infinite resonance between objects too close from each other (maybe with a limit of time between two created waves?)
Project Loomy
Project Loomy is my project for the time being. Its name is an homage to "Loom" the 1991 game by Lucasart. In Loomy we will see a lot of graphic programming, general game programming and some thought on game design.
Sunday, 15 August 2010
Wednesday, 11 August 2010
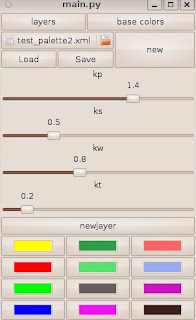
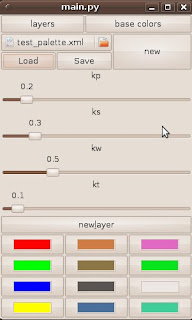
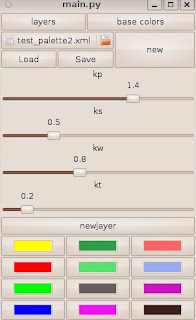
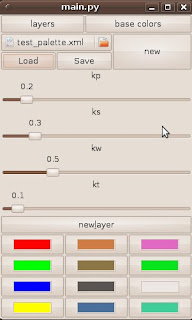
Graphical interface
After some time I've managed to work a bit on project loomy again.
I've spent a lot of my time doing research about sound, specifically csound and midi. More on that in another post.
I've created this small gtk interface for the watercolor, it's now easier to change colors and parameters.




I've used the opportunity to save the palette information inside an xml file, so that it's easy to load, and I can have more than one setting per scene.
The next step will be to create a scene manager/editor but I'd like to work on other features first.
I've spent a lot of my time doing research about sound, specifically csound and midi. More on that in another post.
I've created this small gtk interface for the watercolor, it's now easier to change colors and parameters.




I've used the opportunity to save the palette information inside an xml file, so that it's easy to load, and I can have more than one setting per scene.
The next step will be to create a scene manager/editor but I'd like to work on other features first.
Thursday, 1 July 2010
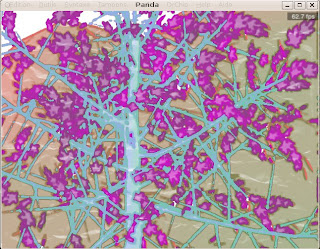
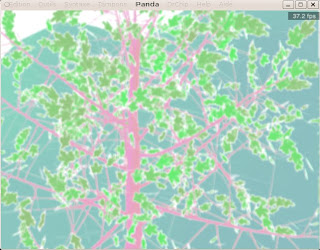
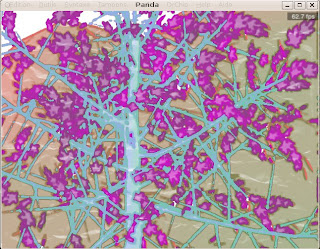
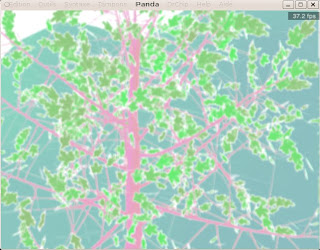
Watercolor effect

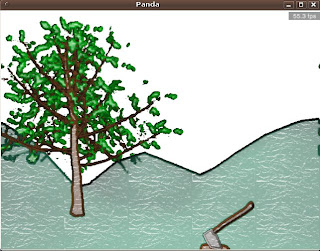
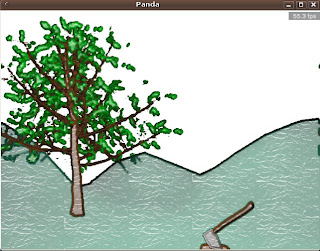
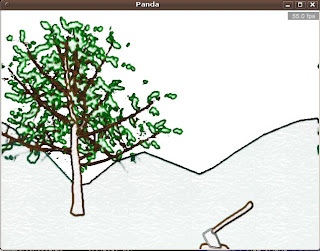
Ok The first thing I've tried is to have a way to render things with a bit more expression than standard pipeline.
I'm not really fond of realistic rendering, even if it can be really impressive.
So I've tried this effect: a watercolor pipeline.
It's only an implementation from a research paper: Real-Time Watercolor for Animation:
The system is quite heavy for now, but has some advantages, one being that it doesn't need texture (which I don't have.)
Every object is rendered using a standard pipeline, with uniform texture:


With Frame buffer object, I also render a diffuse lighting texture. (another specular texture can be used, but I haven't implemented that yet.)
This Id texture is then processed one time per id used, each time a new texture is created separating the pixels from the corresponding color:




Then following the algorithm, every image gets numerous effects to create the alpha of the layer:
- flow pattern (a step function)
- edge darkening (inversing the alpha border create with the blur)
- pigment granulation (a paper texture affecting the image)
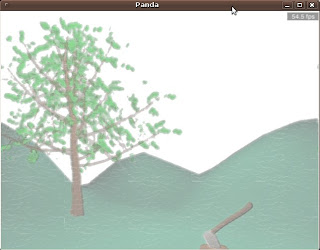
Then every image gets a single color. (for a nicer effect, the diffuse texture is used to interpolate 2 colors)




That's it. I can then render every single layer into the main window.
With the different constants used, the final image can be quite different:



Grand Opening
Here is the grand opening of this Developer's diary.
Project Loomy is my project for the time being. Its name is an homage to "Loom" the 1991 game by Lucasart.
In Loomy we will see a lot of graphic programming, general game programming and some thoughts on game design.
Project Loomy is my project for the time being. Its name is an homage to "Loom" the 1991 game by Lucasart.
In Loomy we will see a lot of graphic programming, general game programming and some thoughts on game design.
Subscribe to:
Posts (Atom)